Website Wireframes are crucial to getting clients, designers, and developers all on the same page, and ultimately save time in the big picture. They present a snapshot of the first “look” at a page, and when laid out to show responsiveness as well, can pinpoint the most important elements of the site.
 Since responsive website design is today’s gold standard to ensure your site provides a seamless experience across multiple devices, developing wireframes for responsive sites is a huge part of the work we as developers dedicate to our clients. Responsive design forces us to think forward about how we plan out our websites, and how each page carefully fits the device on which it is being viewed. Because of the immense planning involved in creating a quality website, it would be foolish of us to ever begin a website design without going through some sort of wireframing process. So, without further adieu, let’s talk wireframes.
Since responsive website design is today’s gold standard to ensure your site provides a seamless experience across multiple devices, developing wireframes for responsive sites is a huge part of the work we as developers dedicate to our clients. Responsive design forces us to think forward about how we plan out our websites, and how each page carefully fits the device on which it is being viewed. Because of the immense planning involved in creating a quality website, it would be foolish of us to ever begin a website design without going through some sort of wireframing process. So, without further adieu, let’s talk wireframes.
What is a wireframe, and how does it benefit my website?
When building a house, what is one of the first things you create? A blueprint so that you can see the house in its entirety and make sure everyone on the project is on the same page. A wireframe is a blueprint of a website and is a vital milestone that should never be skipped as it benefits the client, the lead designer, and the lead web developer of the project.
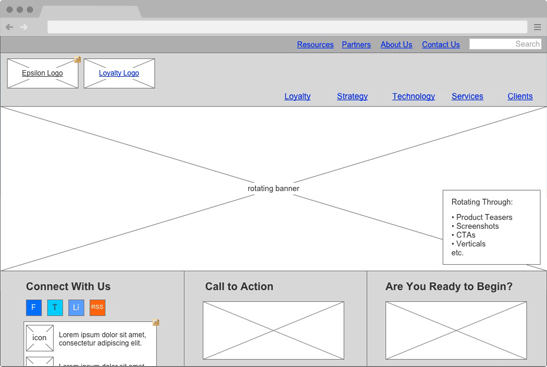
Wireframes give a visual idea of layout and navigation.
With a wireframe, the client is able to see the layout, overall navigation, and functionality of the site before it is built. Visualizing site maps and technical specifications can be difficult, so this step is essential to making sure that our vision matches our clients’.
Design elements are placed within the wireframe.
The wireframe provides a visual layout of the site so that the designer has an idea of where different components need to be, and how they need to adjust to different screen sizes. It’s similar to giving an interior decorator a chance to see a room, make a note of the dimensions, placement of the doors and windows, in which direction closets and doors will open, and see if there are any odd angles that need to be addressed before having him/her bring in furniture or wall decorations that don’t fit.

Developers get an idea of functionality when there is a visual “map” of actions.
The developer is given an outline of how the website should function and where various features should appear on both mobile and desktop. Having a wireframe provides developers with an idea of what they should actually be building and working towards. A wireframe also lets the developer see the client’s vision and expectations.
Working together with your designers and developers will bring your vision to life.
The first step of any good design is to sketch out your ideas and determine the placement of all the different elements on a page. We love it when clients come to us with an idea to build upon as a team. If you are the creative type, and have a vision, we encourage you to sketch out a rough wireframe that we as a team can evolve into a beautiful, functional, and user-friendly site.
Once you have put together your initial thoughts and vision, you can begin building out the wireframe. Whereas the idea of wireframes is typically pen to paper or a static illustration without functionality, CommonPlaces sees wireframes as more of a big deal. Our wireframes are designed as fully functional and clickable so they give our clients a chance to see how a visitor will use the new site and how each page will be laid out – so that there aren’t any surprises when they see their fully developed site. And, since mobile-first development is today’s normal, wireframing for mobile devices first – designing from small screens, then outwards – helps us prioritize the key site elements while putting us in a forward mindset to think about what content is most relevant to the site visitor and how such content will be available to adapt to wider screens.

When wireframing your site, here are two main things to avoid:
When sketching out a wireframe, it is important to first focus on thinking through problems and specifying interfaces. Here are some things to avoid when you are creating your responsive wireframes.
- Micromanaging visual design elements and colors: Wireframing is for choosing the layout and location of elements. Working in a monotone palette helps keep the focus on the primary function of the process, which is finalizing the layout. Simple, low-fidelity wireframes are best and easiest to work with, because you will probably decide to move elements around.
- Detailing every single page: Creating wireframes doesn’t typically require that you lay out every single page view. You’re going to have several pages that follow just a few templates, no matter how much content you will begin with.
Wireframe Knowledge Takeaways
- For Clients: Wireframes make the transition between planning, design, and development smooth and easy. It’s a tool that lets the client see their vision come to life, provides the designer with a canvas to work with, and gives the lead developer a framework to build the site.
- For Designers: Having wireframes as a communication tool can make it simple to visualize your ideas, as well as show how your design works with responsiveness. They help you define your project goals to realize what your primary focus should be.
- For Developers: Wireframes give developers a clear picture of the elements that they will need to code. How should the mobile-first layout adjust for larger screens? What is the hierarchy of the content? How does the navigation respond to changes in screen size?
Ready to make your vision a reality?
Whether you are redesigning your current site, or looking to build an entirely new site, the process can be overwhelming. We want to help. Our process is designed to be as frictionless as possible; and the wireframe is a great way to make sure all parties involved are all on the same page. Our main goal as a team is to review and collaborate regularly at every stage in the process until your site is live so that you and your audience will all have a great overall user experience.
Interested in learning more about our development process from start to finish (including wireframes!)? Let’s talk.



